DMV Office Visit Appointment System
A redesign of the existing California DMV office visit appointment system, which aims to bring a simple, straightforward, and transparent experience to CA residents who need to deal with vehicles related issues by physically visiting DMV offices.
Background
While the California Department of Motor Vehicles (DMV) has taken advantage of an online appointment system to replace the traditionally problematic walk-in office visit, their existing system still has many troubles which somehow hurt the user experience. In a graduate-level Product Design course, I got an independent design opportunity to address the challenge: To improve the experience for CA residents scheduling an online appointment to visit DMV offices through redesigning the existing interaction flows of CA DMV online appointment website.
My role
Product Designer & UX Researcher
Duration
4 weeks
Design tools
Adobe XD | Whimsical | InVision | Adobe After Effects | Adobe Photoshop
Design Process
User Research
Before directly jumping into sketching a new user flow of the online appointment website, I conducted the contextual inquiry with two users who recently needed to visit the CA DMV offices. These two users were asked to use the existing CA DMV office visit appointment website from the beginning section to the end.
Three main insights uncovered from the contextual inquiry:
- The user fears the time-consuming nature of all DMV related issues, even with visiting the DMV website.
- The user has an urgent emotion when they have to make DMV office visit appointment.
- The user wants to have more transparency with choosing available offices and the visiting dates.
On the basis of insights from the contextual inquiry, a storyboard was created to inform the redesign of interaction flows as below:

Flowchart, Wireframes & Iterations
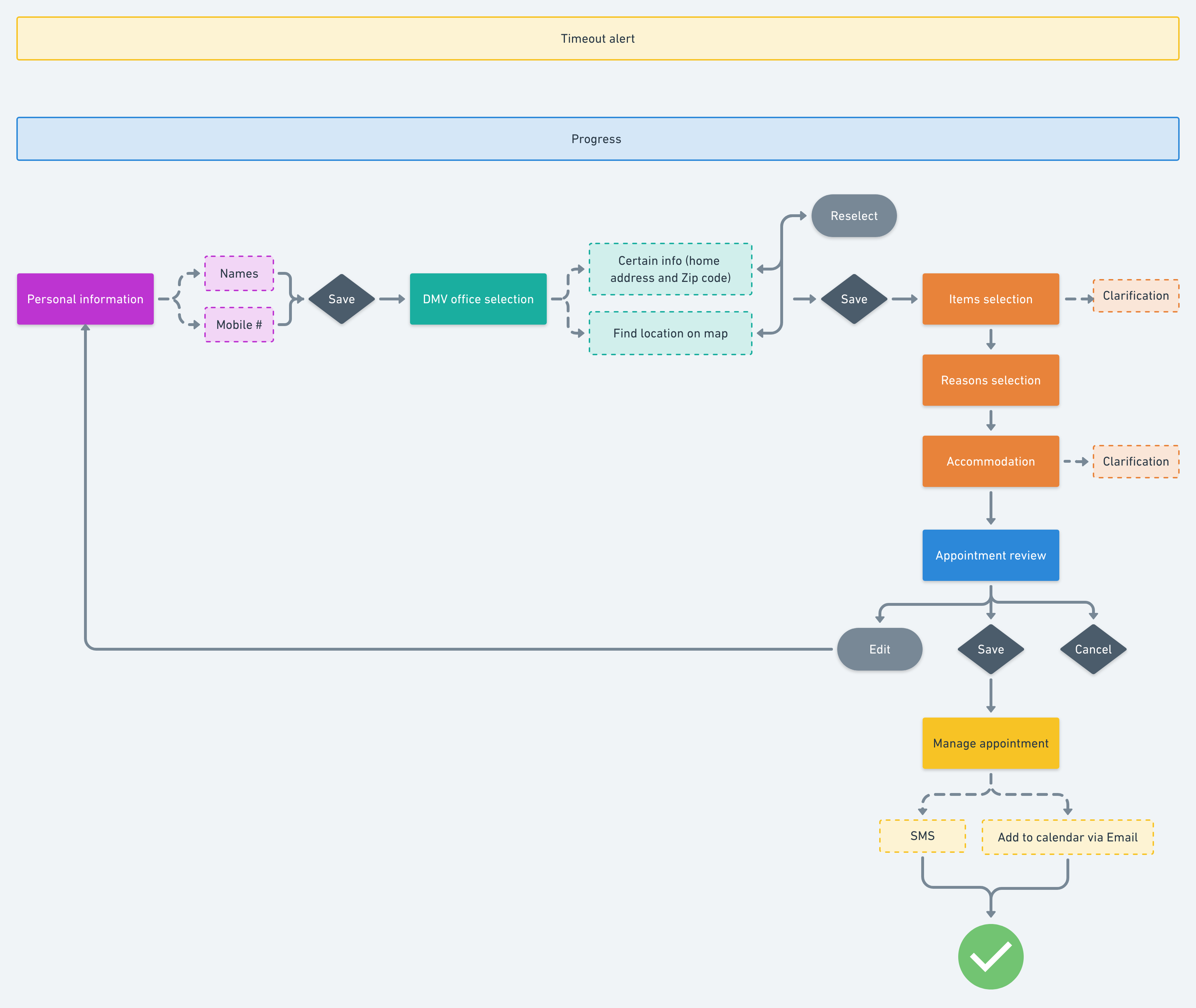
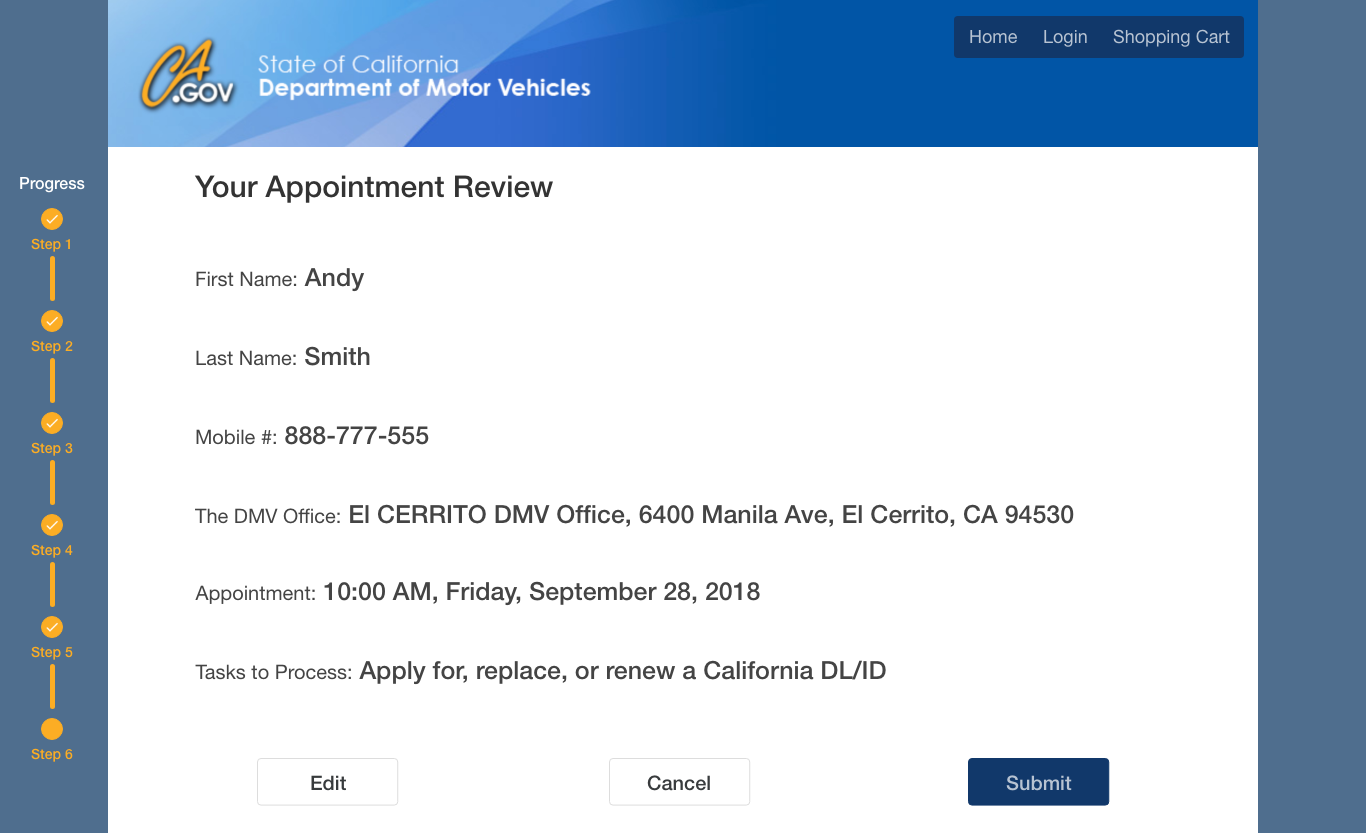
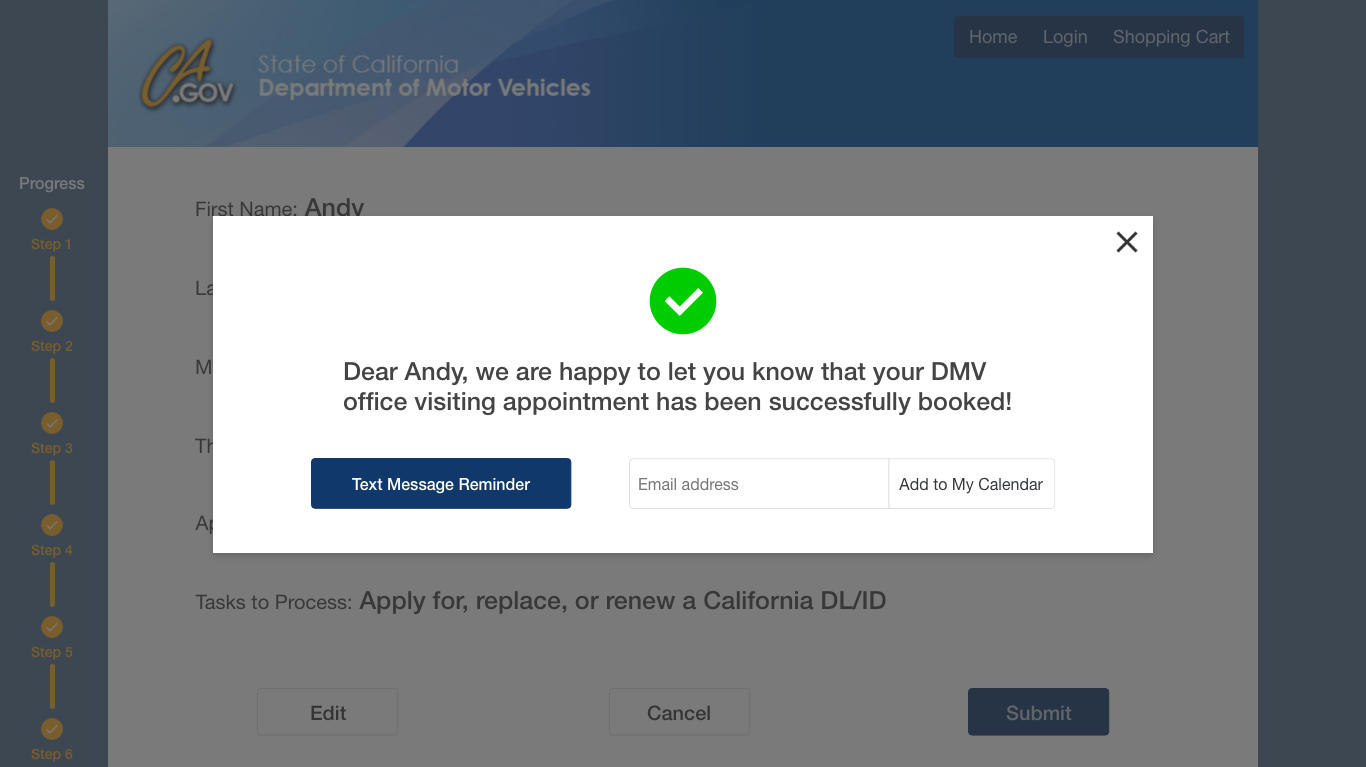
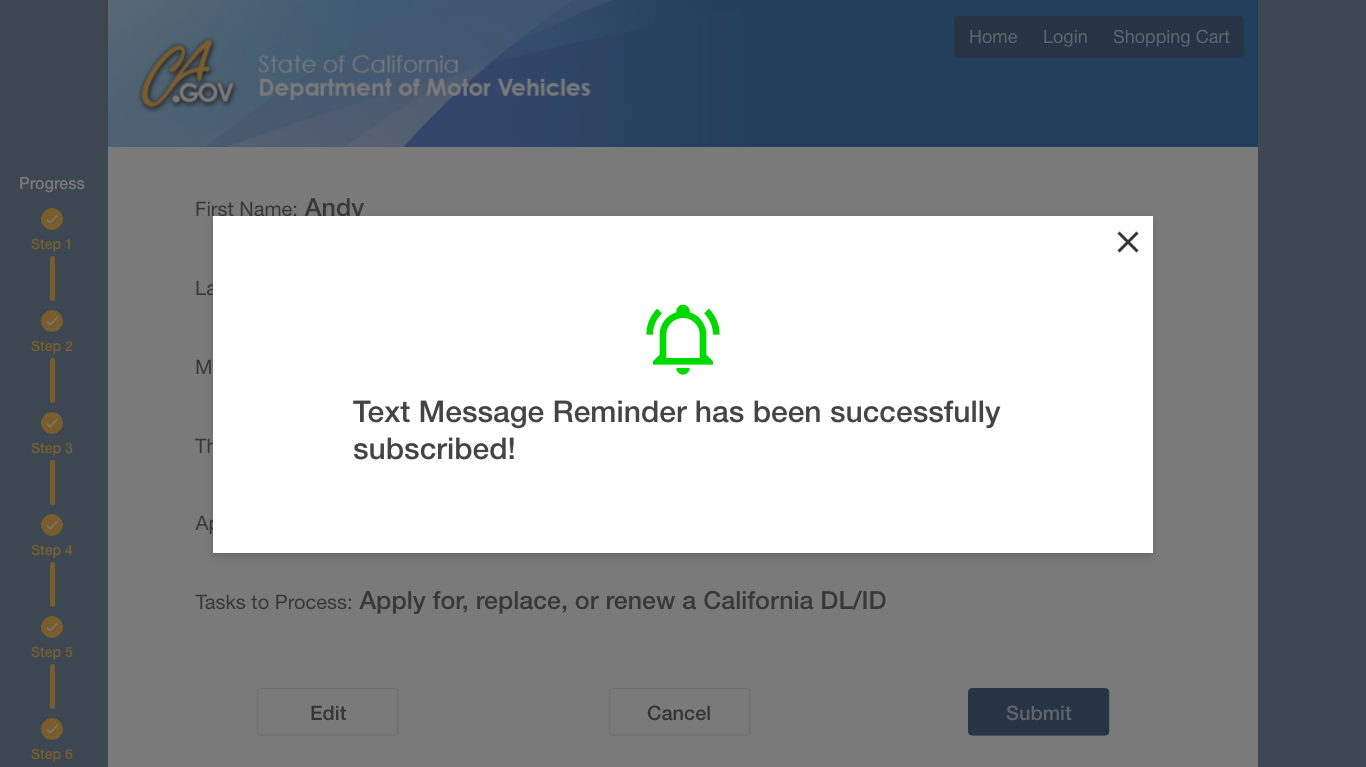
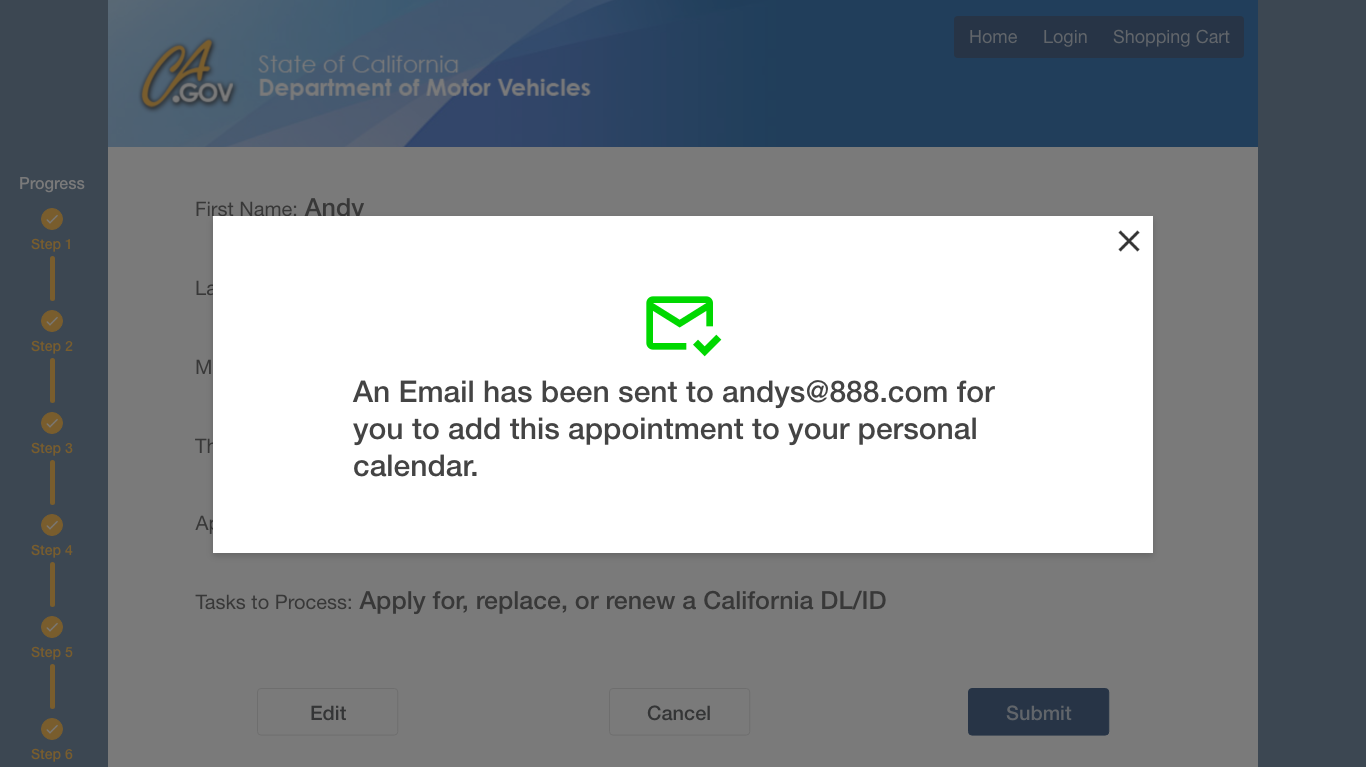
Being informed by user research, a UX flowchart was created to visualize steps a user will experience to complete their appointment making with the redesigned CA DMV office visit appointment website. Specifically, to complete an office visit appointment, the user will go through four sections(i.e., Personal Information, DMV Office Selection, Items, Reasons & Accommodation Selection, and Appointment Review ). Meanwhile, the Manage Appointment section helps the user know they have succeeded in booking an appointment as well as allows the user to quickly managing their appointments with their schedules via either text message or email.
Moreover, a progress bar is designed to clearly communicate the certain step of the whole appointment booking process, which mitigates the user’s time-consuming concern about interacting with the system. A timeout alert is designed to remind the user to save their current information or continue to complete their appointment booking.
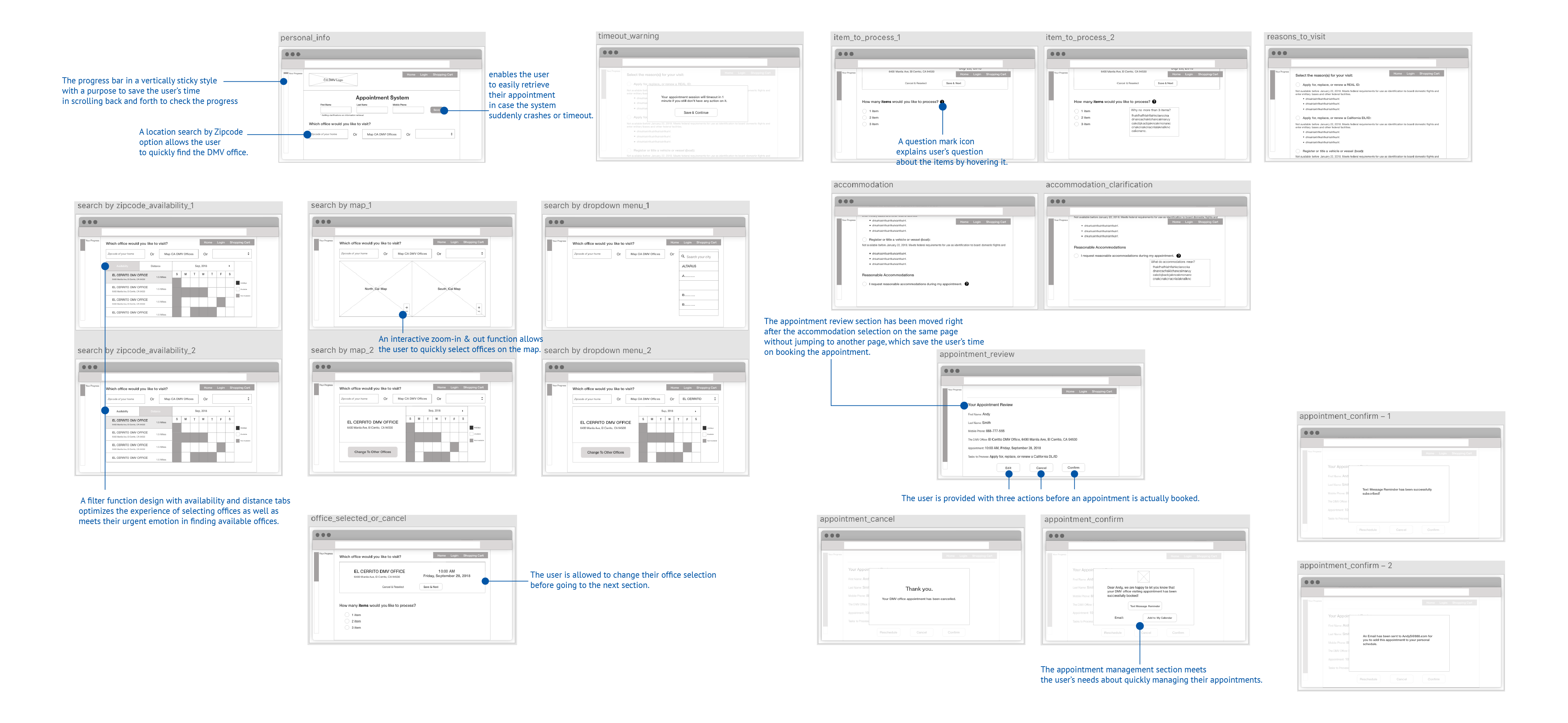
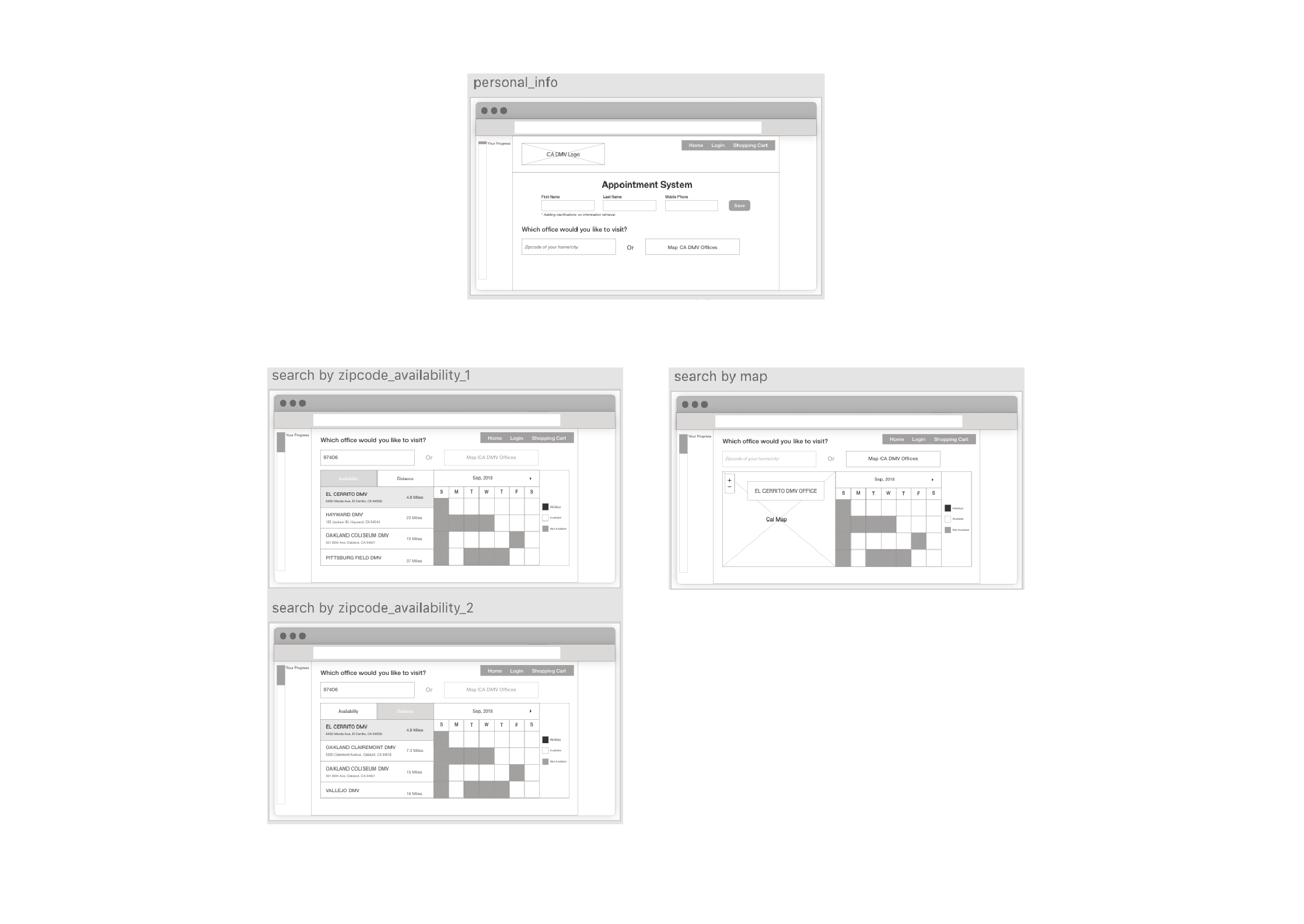
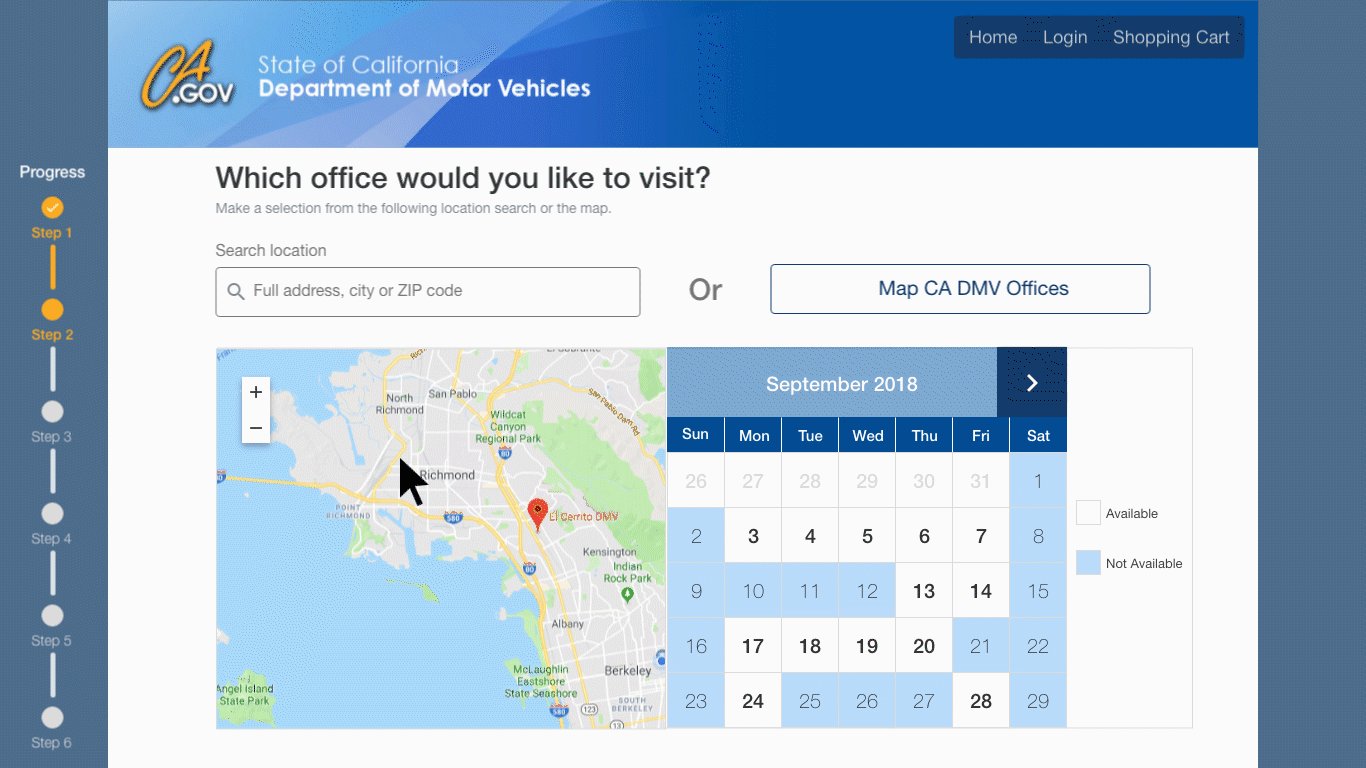
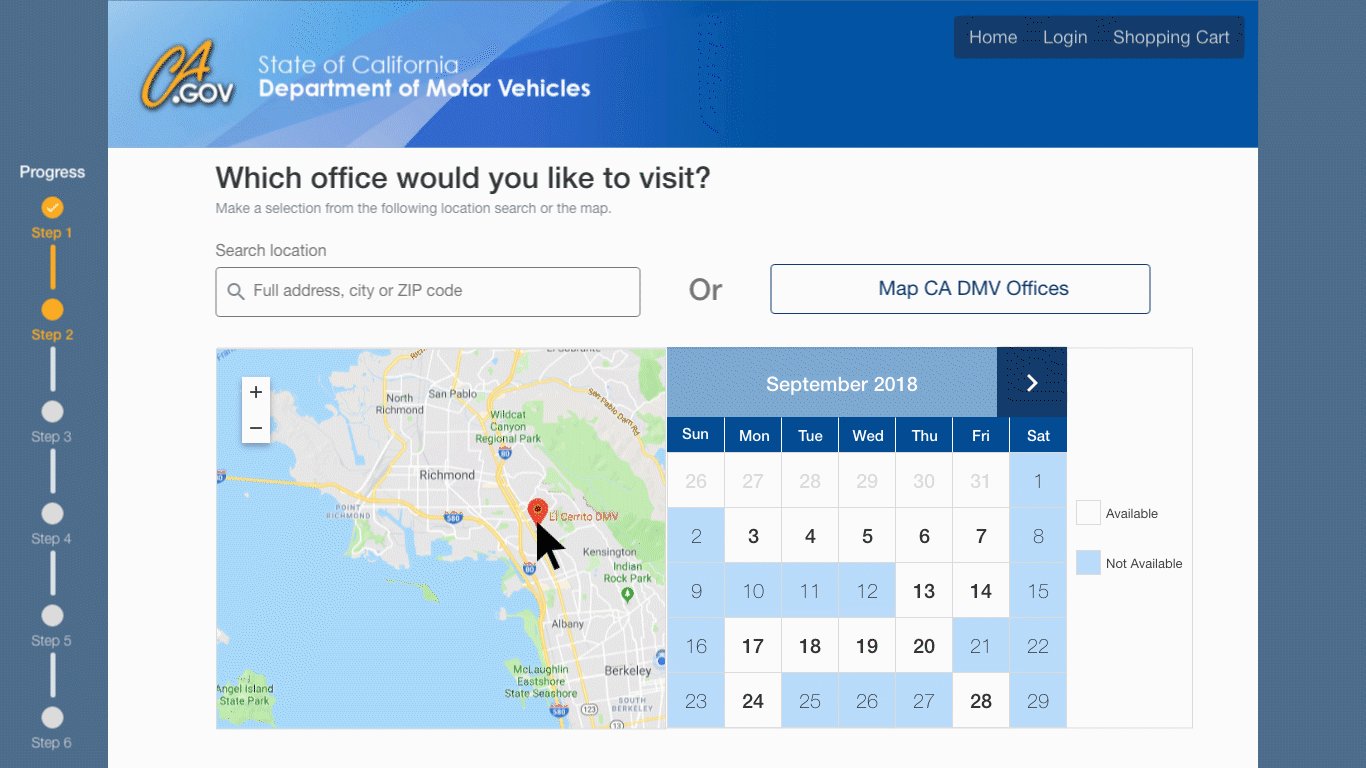
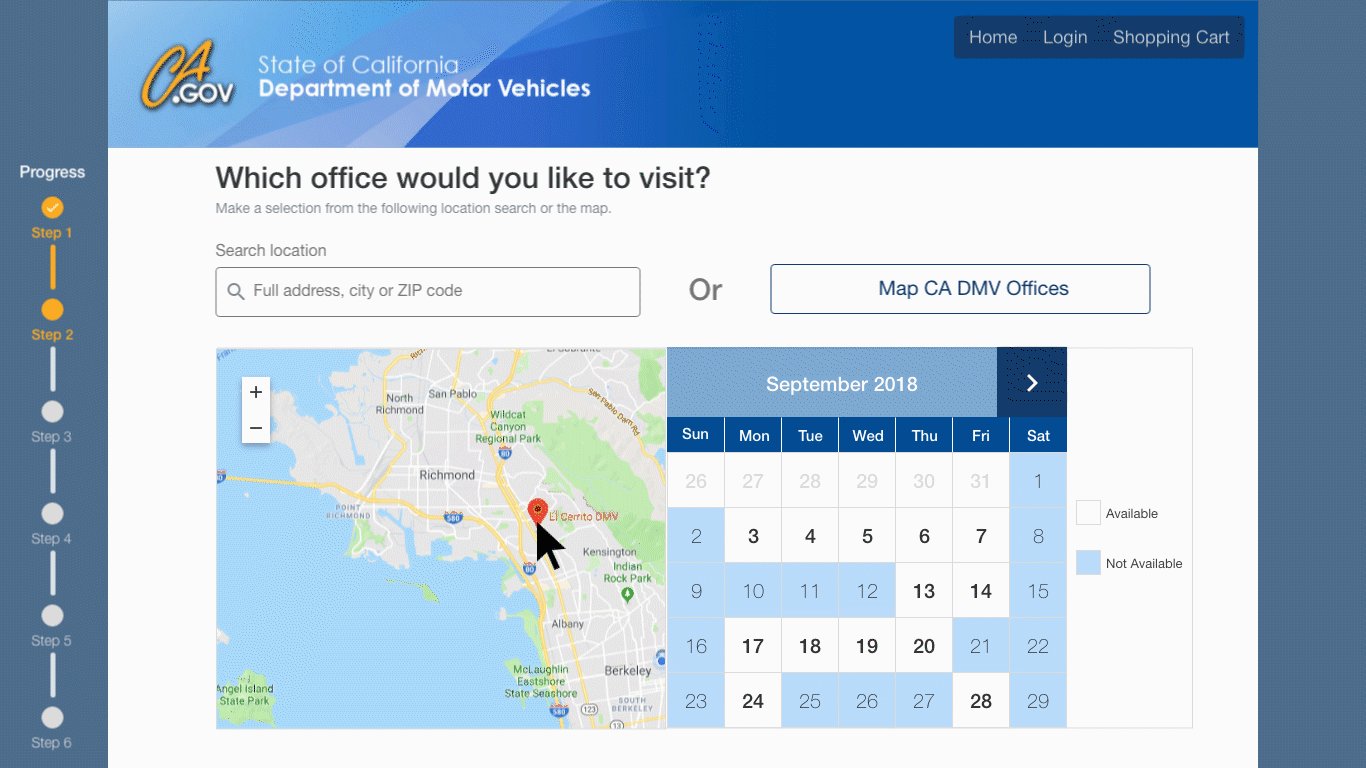
Based on the UX flowchart, a wireframe was designed to validate the information architecture and user flows. This first round of wireframe was displayed to several other designers in a design critique workshop. To optimize the interaction of the DMV office selection flow, a round of iteration was conducted by incorporating design critiques. Specifically, the location search and the drop-down menu have been merged as they have very similar searching mechanism. Also, the flow of map searching option has been simplified by combining the interactive map and calendar, which provides the user a more straightforward experience to select the available visiting time once they select the right location on the map. Therefore, the whole flow has been effectively shorten during the iteration.
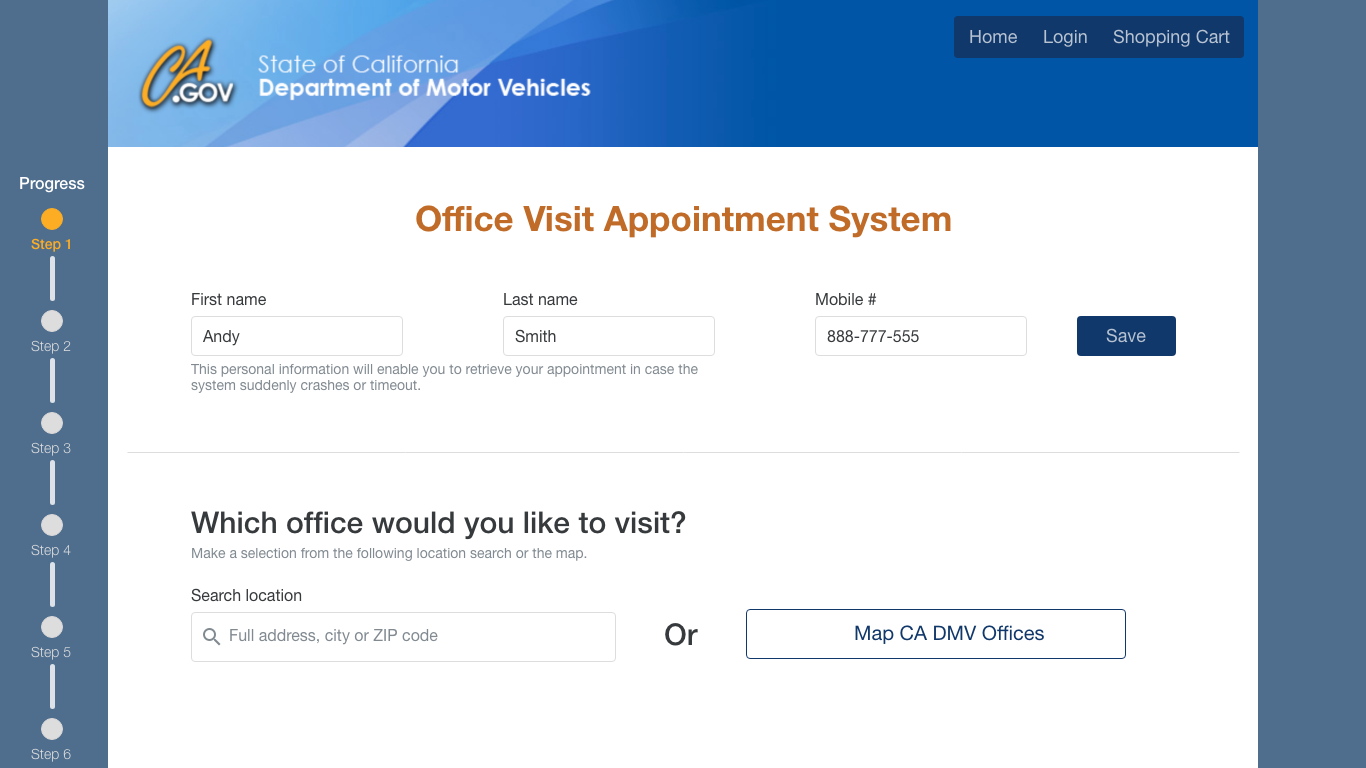
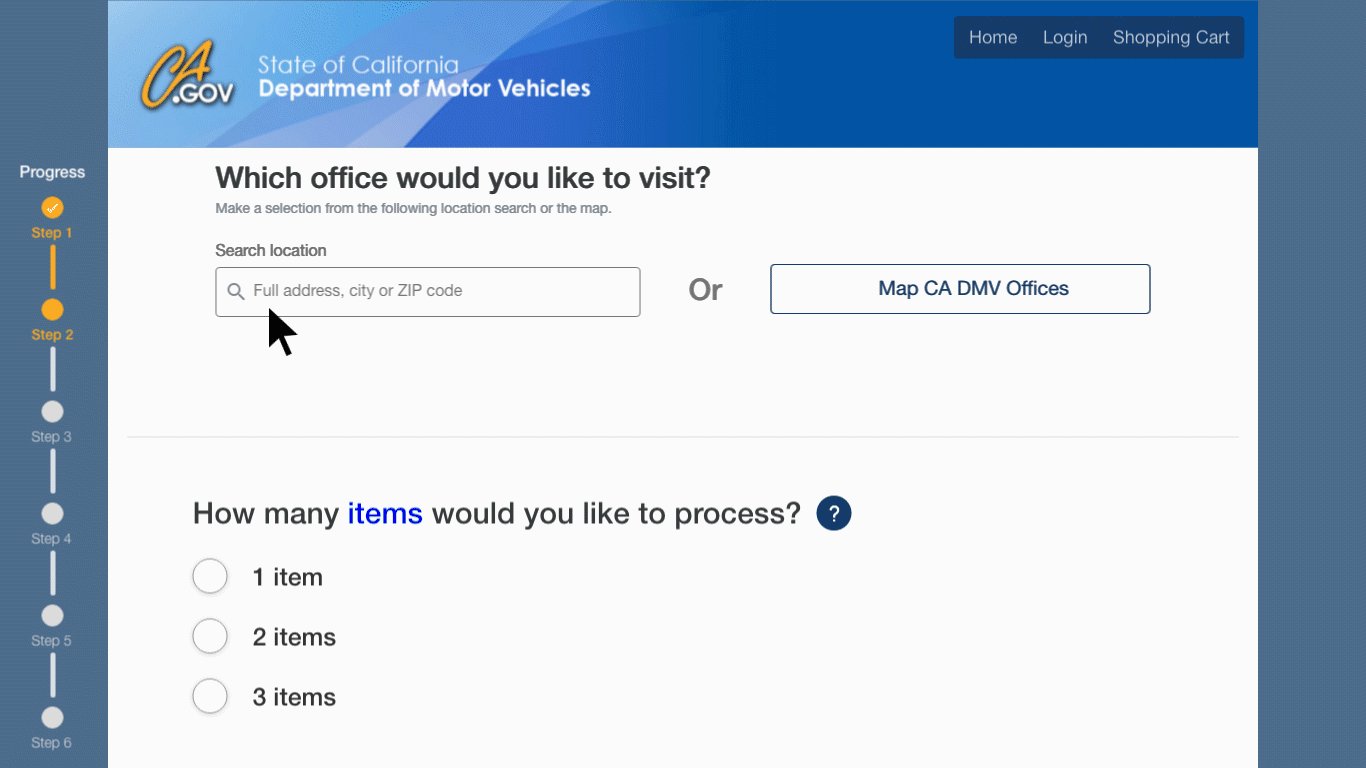
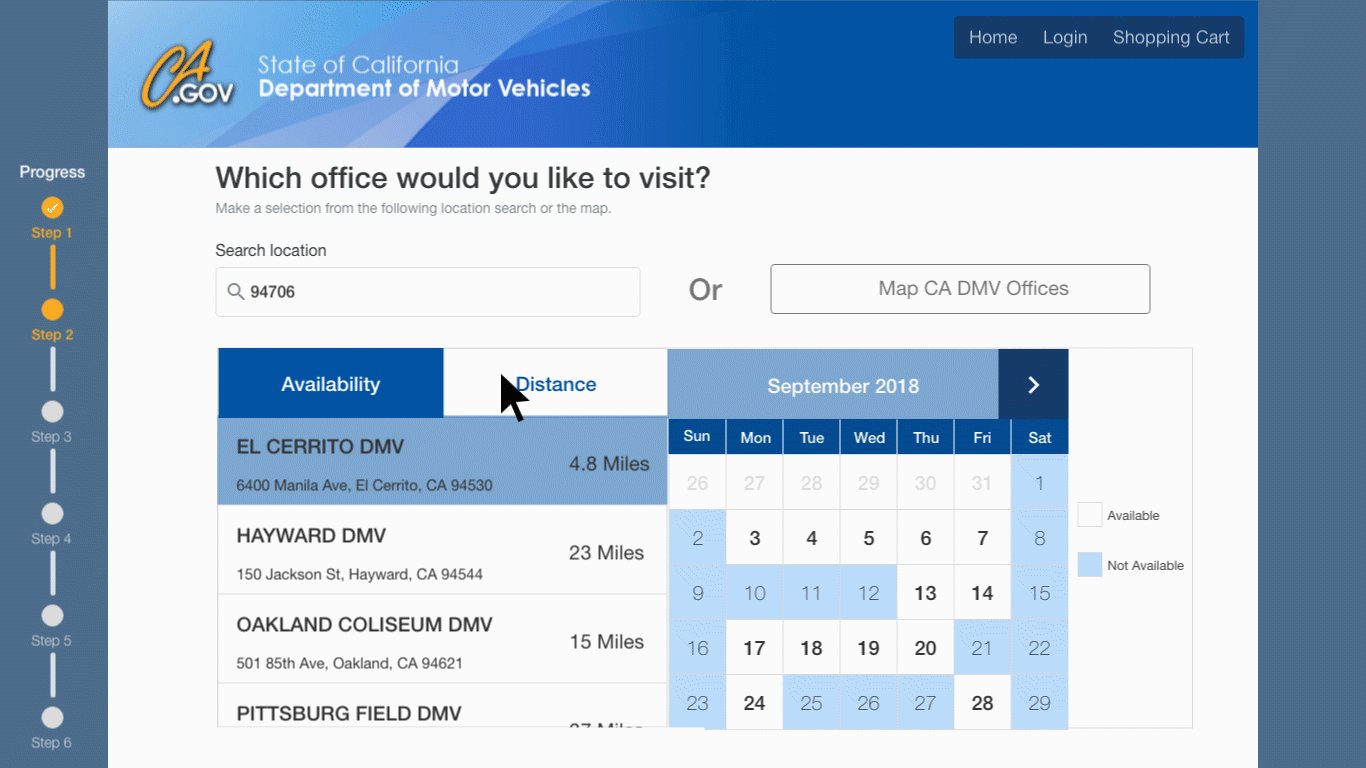
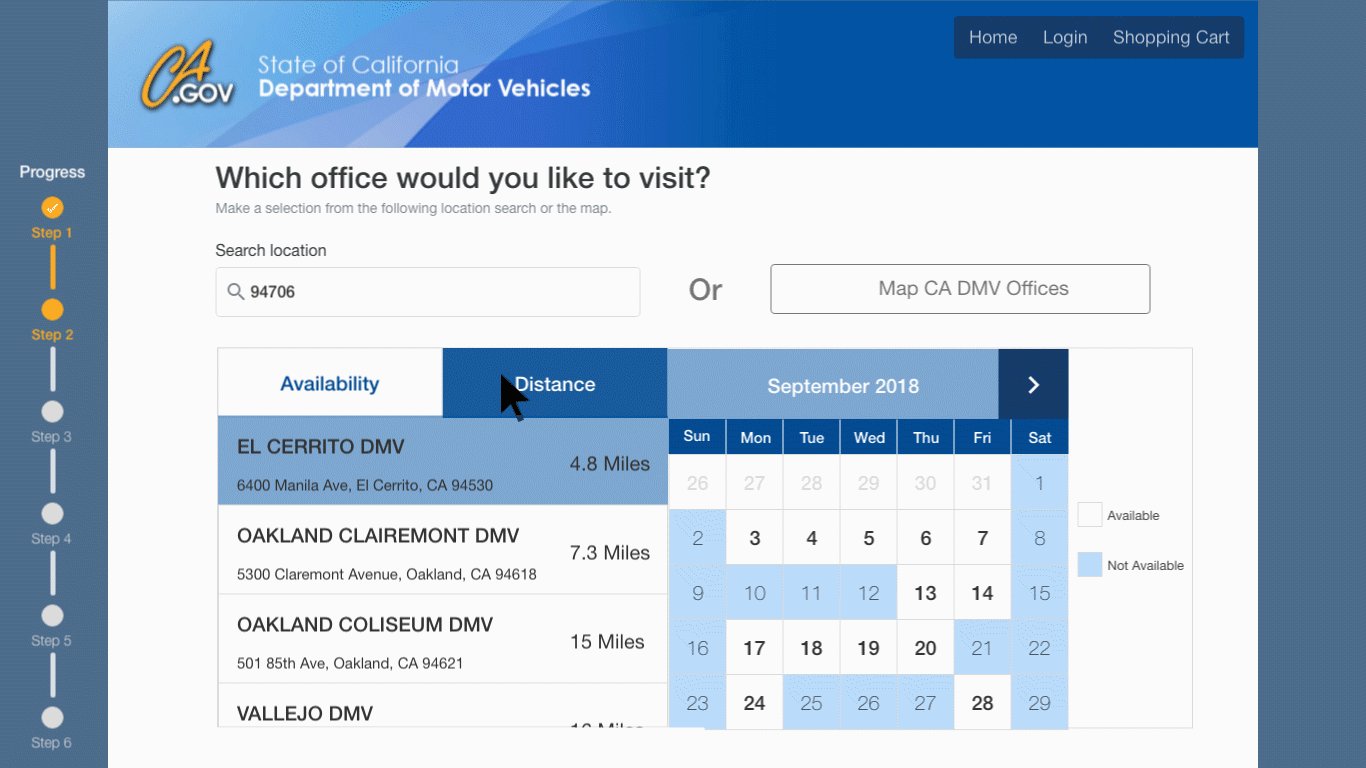
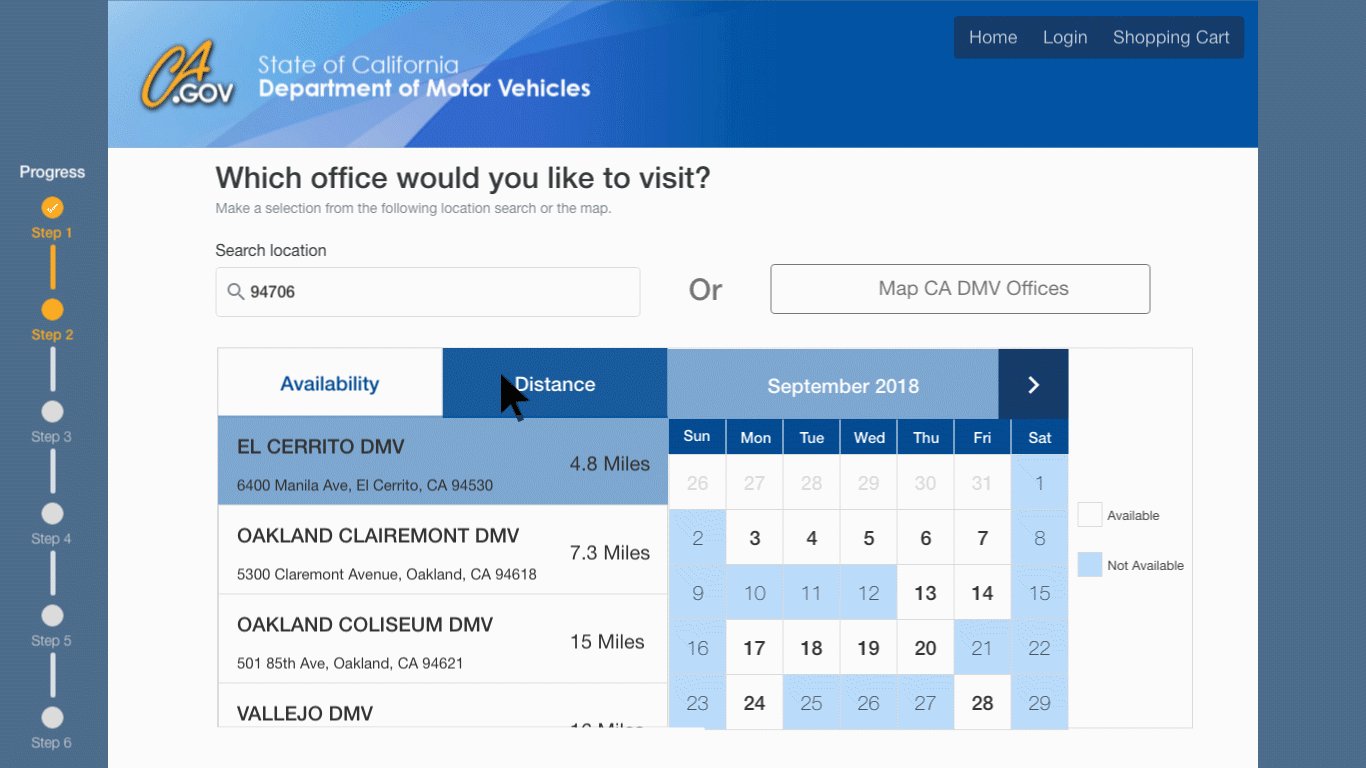
Final Mockups & Prototyping
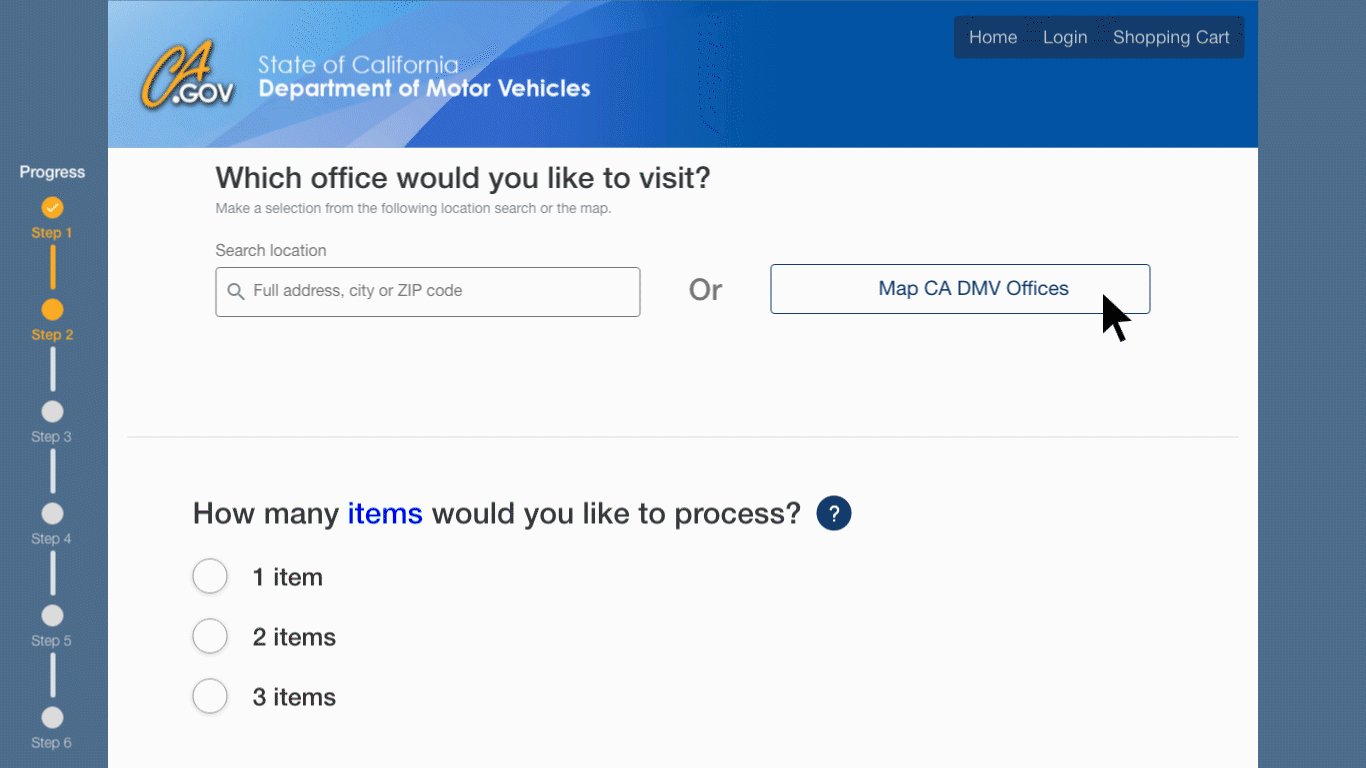
On the basis of the iterated version of wireframes, a set of final mockups have been created by incorporating the following major visual design elements:
- Instead of using a basic linear bar that is not able to accurately indicate the progress, a step-by-step progress bar that accurately communicates the completed steps and the ongoing steps is designed to effectively inform the user the current status as well as how close they are to complete the appointment booking.
- Comparing to the main body text, the note/instruction text has been designed with a light typeface and a lighter text color, which aims to enhance the contrast between the two. Meanwhile, the enough contrast brought by the use of light typeface helps the user quickly distinguish those different information.
- Also, the light typeface has been used in designing the dates of the calendar attached with DMV office selection. Specifically, except for the use of different color, unavailable dates are designed with a lighter typeface, which helps the user quickly distinguish availability and unavailability.
The redesigned final mockups adopted a similar color scheme as the existing system. The whole prototyping with final mockups can be assessed by visiting the following InVision URL: https://invis.io/A9P9JMRF8Z4
Reflection
What I Learned
- For user research, a combination of contextual inquiry and storyboarding can effectively uncover the user’s motivations and pain points of using different functions.
- For interaction design, the design critiques from peer designers inform the iteration which effectively improves the whole interaction flow.
- For visual design, visual elements should be designed in a way that accurately indicates the current status the user is experiencing. Also, the use of light typeface can reduce the visual complexity by enhancing the contrast between different categories of information.
The Next Step
To validate this redesigned California DMV office visit appointment website, usability testing needs to be conducted before implementing the redesigned website.